
- Szerző Stanley Ellington [email protected].
- Public 2023-12-16 00:18.
- Utoljára módosítva 2025-01-22 16:00.
Az első hat lépés ugyanaz mindhárom megközelítésben, úgyhogy kezdjük is
- 1. lépés: Telepítse a Node-ot. js/npm.
- 2. lépés: Telepítse a Visual Studio Code-ot vagy más szerkesztőt.
- 3. lépés: Beállít csomag.
- 4. lépés: Telepítés Gépelt .
- 5. lépés: A React vagy a Preact telepítése.
- 6. lépés: Írjon egy React kódot.
Ezen kívül hogyan tudom elindítani a TypeScriptet?
A TypeScript beállítása
- Telepítse a TypeScript fordítót. A kezdéshez telepíteni kell a TypeScript-fordítót, hogy a TypeScript-fájlokat JavaScript-fájlokká konvertálja.
- Győződjön meg arról, hogy a szerkesztője a TypeScript támogatására van beállítva.
- Hozzon létre egy tsconfig.json fájlt.
- A TypeScript átírása JavaScript-be.
Tudja azt is, mi az?: TypeScriptben? Definíció szerint, Gépelt a JavaScript alkalmazásléptékű fejlesztéshez.” Gépelt egy erősen tipizált, objektum orientált, lefordított nyelv. Gépelt a JavaScript típusos szuperkészlete, amelyet JavaScriptre fordítottak. Más szavakkal, Gépelt JavaScript és néhány további funkció.
Könnyen megtanulható tehát a TypeScript?
A használat előnyei Gépelt Technikailag nem kell tanulja meg a TypeScriptet Ahhoz, hogy jó fejlesztő legyünk, a legtöbb ember jól megvan e nélkül is. Azonban együtt dolgozni Gépelt határozottan megvannak az előnyei: A statikus gépelés miatt beírt kód Gépelt kiszámíthatóbb, és általában is az könnyebb hibakereséshez.
A TypeScript frontend vagy backend?
Gépelt természetes módon illeszkedik a világba frontend alkalmazások. A JSX gazdag támogatásával és a mutabilitás biztonságos modellezésére való képességével Gépelt szerkezetet és biztonságot kölcsönöz az alkalmazásnak, és megkönnyíti a helyes, karbantartható kód írását a gyors ütemű környezetben, frontend fejlődés.
Ajánlott:
Hogyan hozhatok létre lehetőségcsapatot a Salesforce-ban?

Amikor felállít egy lehetőségcsoportot, akkor: Vegye fel a csapat tagjait. Adja meg az egyes tagok szerepét a lehetőségben, például ügyvezető szponzor. Adja meg a csapat minden tagjának hozzáférési szintjét a lehetőséghez: olvasási/írási vagy csak olvasási hozzáférést
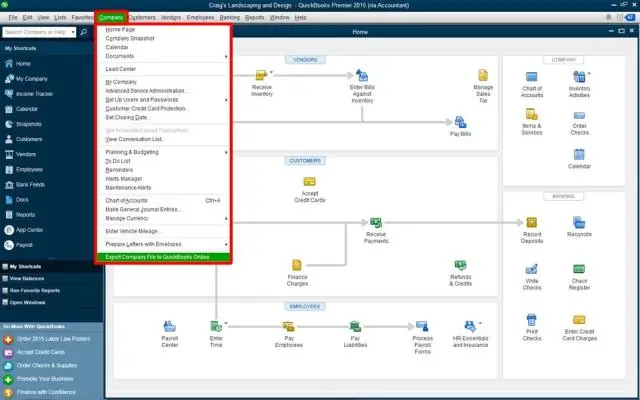
Hogyan hozhatok létre adósságütemezést a QuickBooksban?

Hogyan készítsünk adósságütemezést a Quickbooksból? Válassza a fogaskerék ikont, majd az Ismétlődő tranzakciók lehetőséget. Kattintson az Új gombra. A létrehozandó tranzakció típusaként válassza a Számla lehetőséget, majd kattintson az OK gombra. Adjon meg egy sablonnevet. Válasszon sablontípust. Ezután elkészítette a kölcsön fizetési ütemezését
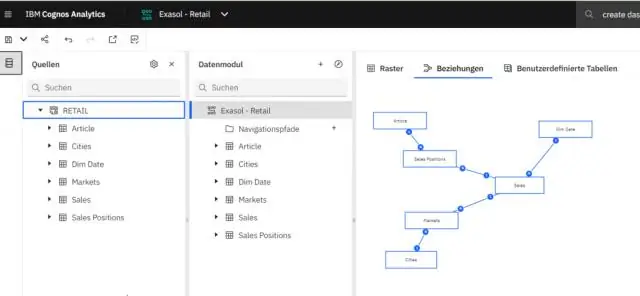
Hogyan hozhatok létre jelentést a Cognos 11 -ben?

Jelentés készítése a Cognos 11 használatával Az eszköztáron kattintson a gombra. Kattintson a Jelentés gombra. Kattintson a Sablonok > Üres elemre. Kattintson a Témák> Hűvös kék> OK gombra. Megjelenik a Forrás és az Adat lap. Kattintson a Forrás > A Fájl megnyitása párbeszédpanelen kattintson a Csapattartalom > Csomagok elemre. Megjelenik az elérhető csomagok listája. Kattintson a Tárhely és tárolókészlet kapacitása > Megnyitás elemre. Kattintson
Hogyan hozhatok létre mezőt a Splunkban?

Számított mezők létrehozása a Splunk Web segítségével Válassza a Beállítások > Mezők lehetőséget. Válassza a Számított mezők > Új lehetőséget. Válassza ki azt az alkalmazást, amely a számított mezőt fogja használni. Válassza ki a számított mezőre alkalmazni kívánt gazdagépet, forrást vagy forrástípust, és adjon meg egy nevet. Nevezze el az eredményül kapott számított mezőt. Határozza meg az eval kifejezést
Hogyan hozhatok létre QBW fájlt a QuickBooksban?

Kattintson duplán az „Intuit” mappára, majd a „QuickBooks” mappára. Kattintson duplán a „Céges fájlok” mappára. Keresse meg a fájlt, amely tartalmazza a „. qbw” kiterjesztés – csak egy fájl létezik ezzel a kiterjesztéssel
